Google Travel website
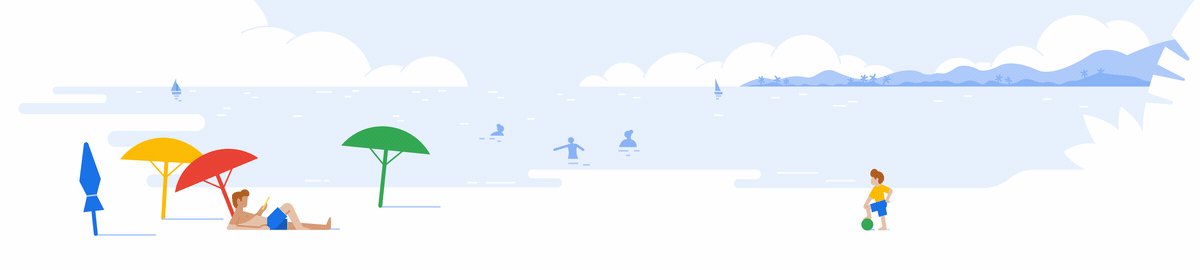
German brought Google Travel brand to life across all travel verticals through illustration use. He created a set of header Illustrations for Unified Travel website. It was a unique opportunity in making the header illustration a specific Travel hero moment and connecting travel products into a unified brand. Individual travel verticals include: Google Flights, Google Hotels, Packages, Explore and Google Destinations.
Client: Google
Art Director & Illustrator: German Kopytkov
Agency: Fireart


Header illustrations are the main point of focus in any context or screen. They often convey a more complex idea or story.

Process

Illustration Guidelines

Travel header illustrations










Redlines


Application

Small bursts of Google core colors stand out from the harmonious background, making illustrations recognisably Google.

Negative space is used as a foreground element to frame the illustration.

Blue color is the best to depict the depth, as objects which are far away tend to look blue naturally.

Strokes are used to create foreground or bg elements.

Google core colors create instant brand recognition.

Darker and lighter values of the core colors are used to add shadows, tonality, and contrast.




Dark mode

In Dark Mode primary object colors shift to a lighter tonal range


Animation
In order to keep the focus on the content of the page and keep the file size as small as possible we used short loop Lottie animation. Movement of the background elements and characters are kept very subtle and minimal.